はじめに
Nxとは何か
Nxは、AngularおよびReact向けのモノレポツールで、複数のプロジェクトを管理するためのツールセットを提供します。Nxは、TypeScript、Linting、Testing、Building、Dependency Graphなどの機能を統合しており、開発プロセスを高速化します。
Next.jsとは何か
Next.jsは、ReactベースのWebアプリケーションフレームワークです。Next.jsは、サーバーサイドレンダリング、静的サイト生成、APIルートの構築などの機能を提供しています。また、Next.jsは、Reactを使用するための設定や構成が事前に用意されているため、Reactアプリケーションの開発をより簡単に、かつ迅速に行うことができます。また、Next.jsは、SEOに優れた機能を備えており、Webアプリケーションのパフォーマンスやセキュリティにも配慮されています。Next.jsは、Facebook、Spotify、Netflix、Uberなどの大規模な企業でも使用されており、現在Webアプリケーションの開発において非常に人気が高いフレームワークの1つです。
NxでのNext.jsプロジェクトの作成
Nx workspaceの作成
Nxには、大きく2つのプロジェクト構成があります。
Integrated Repos(統合リポジトリ):
統合リポジトリは、すべてのプロジェクトとアプリケーションが1つのリポジトリ内に格納されるアプローチです。この方法では、開発者はプロジェクト間でコードを共有しやすくなり、バージョン管理、依存関係管理、ビルドプロセスの最適化が容易になります。Nxは、この統合リポジトリアプローチを採用しており、モノリポの利点を最大限に活用しています。
Package-Based Repos(パッケージベースリポジトリ):
パッケージベースリポジトリは、個別のプロジェクトやアプリケーションがそれぞれ独自のリポジトリに格納されるアプローチです。各プロジェクトは、独立したパッケージとして管理され、他のプロジェクトとの連携は、パッケージの依存関係として管理されます。この方法では、プロジェクトごとに分離された環境が提供されますが、コードの再利用や統合が難しくなることがあります。
https://nx.dev/concepts/integrated-vs-package-based
Integrated Reposでは、直下に「apps」というフォルダが作成され、そこにメインとなるソースコードを格納します。
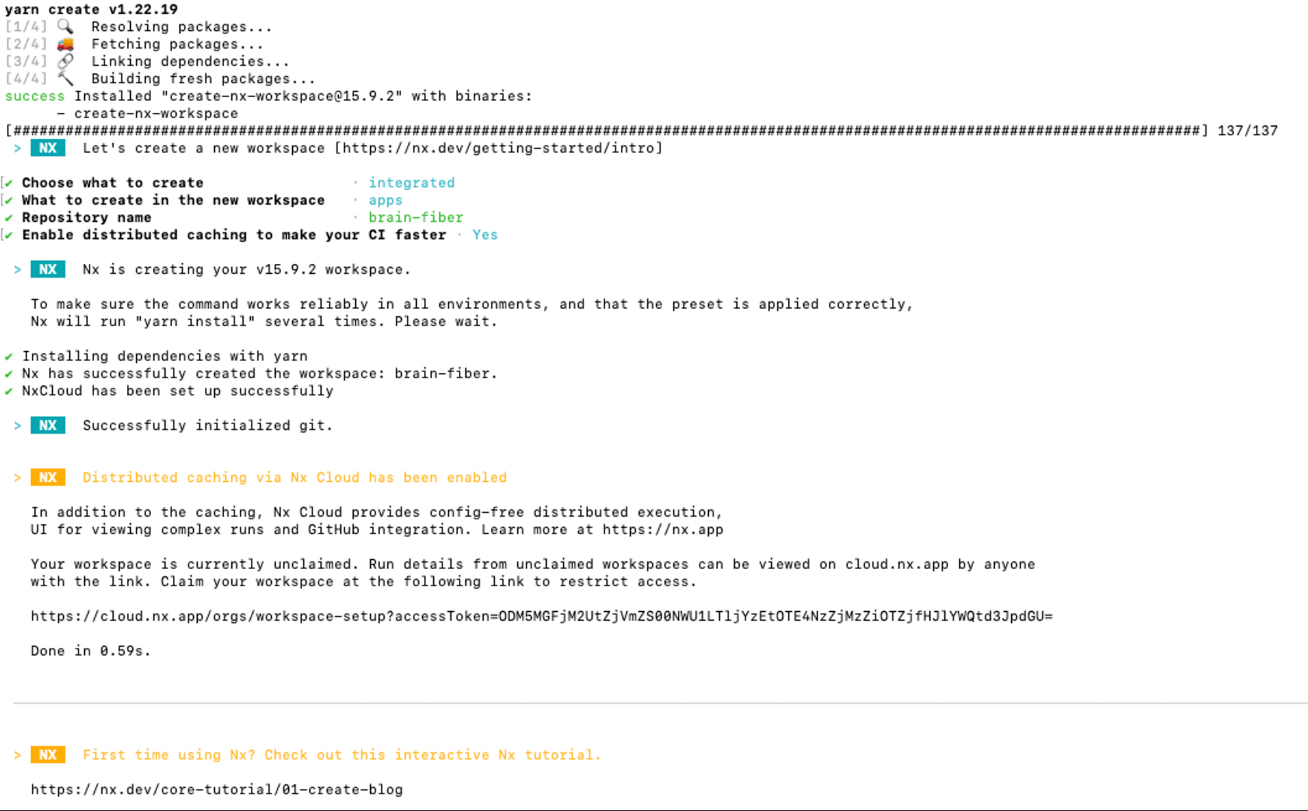
yarn create nx-workspace を実行すると、 Nx Workspaceが作成されます。作成されたワークスペースの構成は、Integrated Repos または Package-Based Repos のいずれかを選択することができます。
https://nx.dev/getting-started/installation

Next.jsアプリケーションの生成
次の手順で、Nx Workspace内でNext.jsアプリケーションを生成してください。
作成したフォルダに移動してください。
次のコマンドを実行して、必要なパッケージをインストールしてください。
yarn add --dev @nrwl/next
次のコマンドを実行して、Nx Workspace内にNext.jsアプリケーションを生成してください。
nx generate @nrwl/next:app my-app
my-app を任意のアプリケーション名に置き換えてください。
これにより、Nx Workspace内に my-app プロジェクトが作成され、必要なファイルと設定が自動的に生成されます。
参考文献: https://nx.dev/latest/react/getting-started/nextjs
アプリケーションの起動
Nx Workspace内で my-app プロジェクトを作成した場合、my-app ディレクトリに移動して、次のコマンドを実行してください。
nx serve my-app
これにより、Next.jsアプリケーションが起動し、ブラウザで確認することができます。
参考文献: https://nx.dev/latest/react/getting-started/nextjs
以下のコードをpackage.jsonのscriptsに追加することで、my-appアプリケーションを起動するときに毎回nx serveを入力する手間を省くことができます。yarn dev で起動する
"scripts": {
"dev": "nx serve my-app"
}
おわりに
まとめ
この記事では、AngularやReactのモノレポツールであるNxと、ReactベースのWebアプリケーションフレームワークであるNext.jsについて紹介されています。Nxは、プロジェクト管理の機能を提供し、開発プロセスを高速化する。Next.jsは、サーバーサイドレンダリング、静的サイト生成、APIルートの構築などを提供し、SEOに優れた機能を備えています。

